Today’s post is dedicated to HTML pages design. You can’t disagree with the fact, that this question is very important for every blogger, especially a newbie. We often come across some sites which are badly designed. As a result, we need more time to load them, and they look completely unattractive for our eyes.
20 Rules To Follow For Your Ideal HTML Pages

The only desire is to close this web page as soon as possible. So, the 20 basic rules of HTML pages design have been elaborated to make it easier for a blogger to make his website look perfect and be successful even without investments.
Some of them sound really obvious, though bloggers continue forgetting or ignoring them when it comes to their website’s design. So, try to remember all of them, and they will definitely work on you in future.
1. Do not overload your pages with graphics. Users will not wait for 10 minutes loading all graphic elements, they simply leave your website and forget about it.
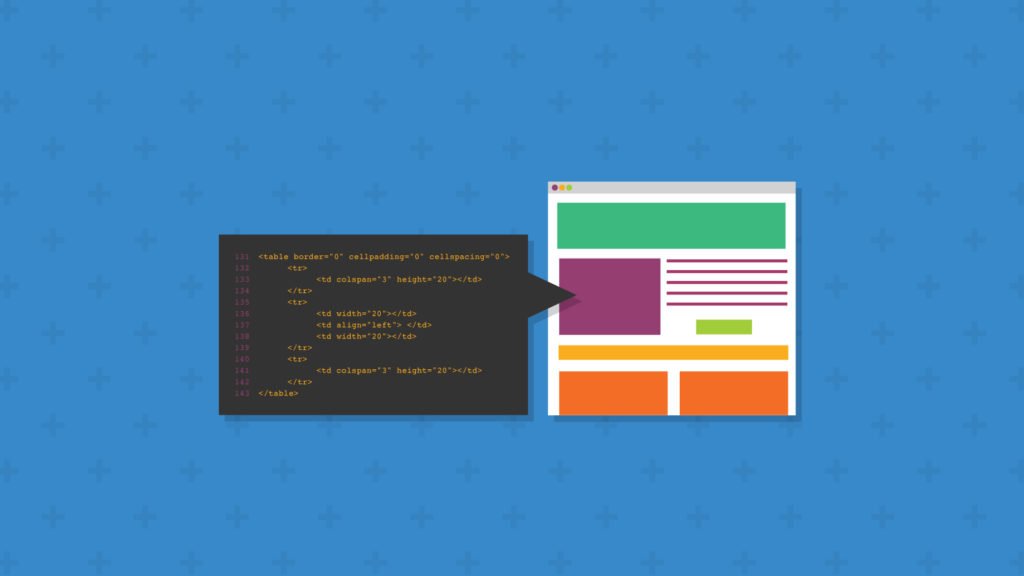
2. Avoid using large images, but if it is still necessary to insert, then cut the image in Photoshop and paste its parts into a table. This procedure will facilitate the graphics loading.
3. Do not use a lot of Java-scripts and applets at your website. Very often many scripts and Java images makes a downloading speed slower, which makes your visitors waiting, but they will not wait, as far as you understand.
4. If a site has the opportunity to use text links as an alternative to pictures, use it because very often visitors disable image loading in their browsers. Let the page use both images and text links.
5. If some pages of your site aren’t still ready, or you develop them at the moment, there is no need to insert a bright animation with a text “Under Construction”. Just do not create a page, or make a redirect to your website home page.
6. When you place images in the IMG tag, specify the size of the image with WIDTH and HEIGHT. Otherwise, the text will be like a kangaroo (jumping in different directions).
7. Prescribe the ALT-text to all images. This will help you to improve optimization, and a visitor will know what he will see at this page even before this image’s loading.
8. Do not use a lot of frames at the site. It’s better to give them up at all.
9. Try not to use a lot of exclamation marks (!!!) in texts. The only thing you’ll get in this case is that your visitor won’t simply notice an important information. All his attention will be drawn to (!!!) signs.
10. Try to use as little twinkling links as possible. A lot of links strain a visitor and force him to leave the site. Place your links only where they are really needed.
11. Check your site on its correct display in different extensions. You should make sure that your site is displayed correctly on screens with both 1024 × 768 and 1680 x 1050 extensions.
12. Do not neglect the horizontal scroll bars.
13. If the pages of your have a background color, then try to pick up a contrast, but relaxing combination at the same time. Use soft colors (white, blue, cream, etc.)
14. Watch your spelling on your site. A website with no errors is a successful site.
15. Each page of your blog should be no more than three clicks from a home page. If pages are far from the home page of your sit, a visitor can get lost in its navigation.
16. A size of your website documents should not exceed 50 Kb. Otherwise, a page loading will be delayed, and a visitor will have to wait again.
17. Do not create a site in one huge table, because the contents of such a table will appear only when it is fully loaded (and this is too much waiting again).
18. Check how correct your internal links are, because very often we can see this kind of links: file:/ / / C :/ …
19. Always specify a background color in a tag, even if it is light or white. Otherwise, the color will be specified by Default, and different machines has different Default colors.
20. Apply “border = “0″ for images with links. It will save you from different frames around the image.
Make your website pages look really good and attractive to visitors. Then it will be pleasant for them to read them, and they will come back to your website again and again.







Leave a Comment
You must be logged in to post a comment.