Server response time is the amount of time it takes for a web server to respond to a request from a browser.
No matter how optimized your web pages are for speed, if your server response time is slow your pages will display slow.

Google says 1 “You should reduce your server response time under 200ms”.
How to improve server response time
There are two basic ways:
- Learning – use the hosting you have more efficiently (keep reading)
- Paying – pay more for hosting and hardware (skip to hosting options).
This page can help you determine what is the best route for your situation. As with most things for a webmaster, this is a time vs money decision.
Server response time factors
Four main things come together to determine your server response time:
- Website Traffic – More traffic, more problems.
- Website Resource Usage – If each of your webpages used less resources, you could improve server response time and not spend money.
- Web Server Software – If you change your web server software or configuration you likely could improve server response time and not spend money.
- Web Hosting – If you improve the quality and scope of your web hosting you can improve your server response time, but you will have to spend money.
Website Traffic

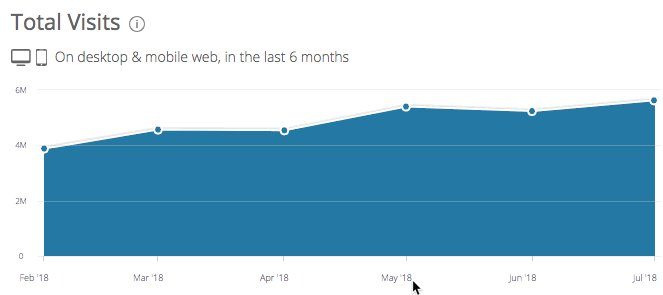
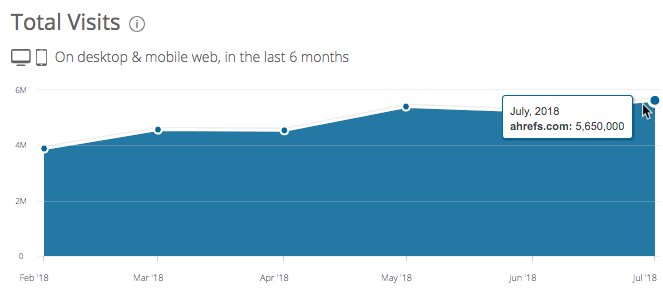
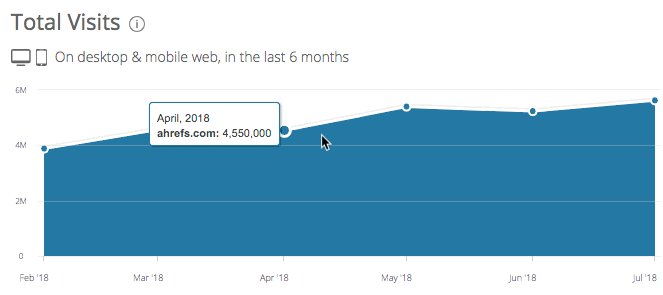
As a website gets more traffic, it uses more server resources. A website that once was quick, crisp and fast becomes slow and sluggish as traffic goes up.
How does traffic affect server response time?
Just like a restaurant serving cheeseburgers, a web server can only serve so many people at one time. The longer it takes to serve each person, the less people can be served. The more resources that are used to serve people the less resources there are for backend things like PHP or other things that may be needed to serve your users.
In terms of cheeseburgers, if more people are at the counter taking orders then there are less people cooking cheeseburgers.
Website Resource Usage

Each thing your webpage has to do to be displayed adds up to some pretty heavy server usage. The average WordPress theme it is likely loading several stylesheets, several scripts, and other resources from your own server like images.
That means that for each page view of your website you are likely using the webserver dozens of times. That adds up.
The value of using less resources per page view
Here is an oversimplified example. Lets say that a webserver could handle exactly 100 requests per second. In that one second you could serve…
- Four visitors a page that used 25 resources
- Ten visitors a page that used 10 resources
- Twenty five visitors a page that used 4 resources
- One hundred visitors a page that used no additional resources
In that admittedly oversimplified example, the webmaster who uses page resources wisely can improve server capacity by enormous amounts. Not only will the server be able to serve more visitors, it will respond quicker because its load is reduced.
To find out how many requests your webpage is making you can use this tool which will tell you how many resources it is using for each page load.
How to reduce the resources a page uses
The less resources like css, javascript, etc. your pages use, the faster your pages will load and the less stress you will put on your web server.
- Combine external CSS files – Many themes and designs have separated all the CSS into several different files, but all CSS can be in one file so the page is calling less resources per page.
- Combine external javascript files – Just like CSS, the javascripts your pages use can all be located in the html or in one combined external js file. Too often they are not and this creates wasteful external calls.
- Lazy load / defer images – Deferring images lets the webpage to be displayed quickly without calling and downloading each image before showing the page.
- Inline small CSS and Javascript – In some cases, you do not even need to have your CSS and Javascript in an external file. If you put them in the HTML file itself, then no additional calls would be required for them. I discuss how to do this with CSS here and with Javascript here.
- Wise keep-alive usage – Make sure you know how your server is using keep-alive as it can truly affect how your server fulfills requests.
Following the page speed best practices will increase the amount of people your server can serve effectively. Reducing the amount of files each webpage needs to call also reduces the work the server needs to do.
Web hosting
Make sure you have the right web host for the job. The first step is to ensure you are not stretching the resources you have too thin.
If you are like me, you started out with the cheapest possible host.
If that is true, now that you have more traffic you will need to upgrade your hosting. Here are my general thoughts and recommendations on hosting.
WordPress hosting
The truth is if you are using WordPresss it would be wise to get WordPress specific web hosting. This type of hosting optimizes for the the inherit problems that come with WordPress and dynamic content in general. A good WordPress host will start out at about 20 to 30 dollars a month.
Shared Hosting
Shared hosting is the economical choice to start out with. My general thoughts on shared hosting is that good shared hosting is usually around 5 dollars a month. You can get it for less, but beware things like “99 cent hosting” or something unless it is a specific sale.
A trustable shared web host should have been in business for a several years and should have a phone number that you can call for help. The only low cost shared hosting I can truly recommend is…
- Bluehost – I have used Bluehost for many years (In fact this website started on a Bluehost shared hosting plan way back in 2006)
VPS Hosting
Virtual Private Server – A VPS host is the next step after you outgrow shared hosting. It can require more knowledge for the more economical VPS hosting packages or you have to pay up for the “Managed VPS host”. VPS hosting ranges from 20 to 50 dollars a month for a typical service, more for higher features.
- I use Cloudways SSD VPS for this site now. You won’t be wowed by their decidedly non fancy website, but they offer rock solid VPS hosting.
Dedicated Server
A dedicated server server is your own machine that only you are using. It is the next step after you outgrow VPS hosting. Like VPS hosting, dedicated servers have managed accounts and unmanaged accounts if you know your way around a server. Quality dedicated servers typically cost from 90 dollars to several hundred dollars a month.
Cloud server / Advanced
If you don’t need a panel and you know your way around a box. These guys are great for just spinning up test servers or app servers. I have used them full time for some of my projects.
Content delivery networks
A CDN (content delivery network) will store your files all over the world. This allows users all over the world to see your pages faster because they are receiving files from closer to their physical location.
Content delivery networks are a good solution when your users are spread around the globe or a large country. For example, if your webpages are hosted on the east coast or west coast of America, you will have users from the other coast that may see improvements if you add a CDN.
WordPress / PHP usage

Every WordPress site on the web uses PHP. Most of those pages have slow server response times because instead of just handing over a file, the server has to take other steps, gather additional resources and complete tasks prior to responding to the web browser requesting the webpage.
The more things your server has to do to serve a customer, the slower it must respond to others. So if you have a php script on your webpage you need to ensure that the thing that the PHP is doing is important enough to slow down your pages.
The way PHP works is basically it must complete the php stuff before your page can display. Even if you try to “push” content to the user, the server has to read and follow those PHP instructions. There are a surprising amount of websites that are ineffectively using PHP that they may not even need to be using.
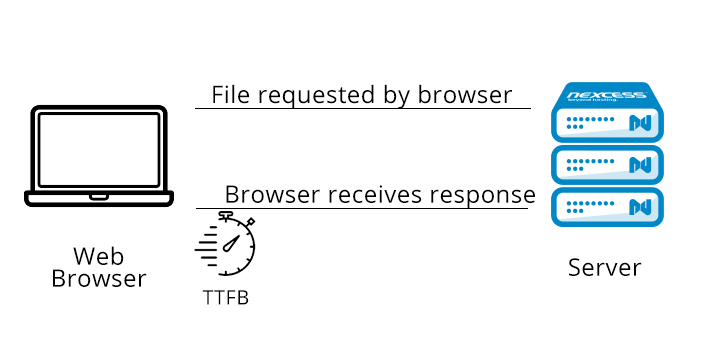
Time to first byte (TTFB)

Time to first byte is the amount of time a browser waits to receive a response from your server after a request.
Caching and web server configuration are major factors in TTFB.
Caching
WordPress users should make sure they have a caching solution. This one step is likely the most effective single step a WordPress user can take to speed up their site and free their web server from unnessasary work. To improve performance try W3 Total Cache or WP Super Cache.
Web Server Software Configuration and Selection
Are you sure you are using the right web server software? There are several choices, and most of them are free. Here are a few of the more popular ones that I have experience with.
- Apache
- Nginx
- Litespeed
No matter what web server software you are using, it can likely be configured better for your own purposes. If you do not know enough about your web server to configure it, you should probably hire someone to help you. It can get pretty detailed.
Let’s go over some pros and cons of each server.
Apache
Apache is free and is the most used webserver on the web. Because it is so well used it also enjoys great documentation. A pretty good portion of tutorials on the web kinda assume you have Apache because it was used by just about every website not too long ago. The default install of Apache is not the best performer, but it has so many users and modules and add ons that it can be made to do just about anything.
Our goal for now is to improve server response time, and Apache is highly configurable and alot of people know how to do so. Apache is a safe bet for just about any website, but it has to be configured well by a knowlegeble person to do its best. Php runs at an average pace.
Nginx
The Nginx web server is free and it is the darling of most high traffic websites and for web developers because it performs like a dream even at its default install. Nginx uses less resources and can therefore handle much more traffic than just about any other webserver out there. Nginx typically has the fastest server response time in my experience. PHP runs fast with Nginx.
Litespeed
Litespeed webserver has free versions and paid versions. It is much faster and performs better that Apache, with the added benefit of being completely compatible with Apache. Any configurations you make to Apache are respected by Litespeed and it uses the same .htaccess file as Apache. This means that moving to Litespeed is pretty painless for Apache users. PHP runs six times faster with Litespeed.
How can I use this to improve my server response time?
In a nutshell… You can significantly improve the server response time by changing your web server software or by configuring it better.
If you have money, pay someone to configure what you have or to decide what to use. If you do not have money then you should study them and decide for yourself. In fact I would say one of the main advantages that someone with no money has over large companies is the ability to learn, change and experiment.
Choosing the right webserver can trump many other pagespeed issues in one step and can dramatically improve you server response time. It means you have to learn and research. But you can do it.
What server to study / use?
In general I recommend Nginx (free). It is a great skill to have. It also performs incredibly. I can’t think of many situations where a WordPress install on Apache wouldn’t be drastically improved by just installing Nginx. I have had great results with it and it seems to be taking over the top sites on the web.







Leave a Comment
You must be logged in to post a comment.